
Nella realizzazione di un sito web aziendale, oltre ad evidenziare ciò che l’azienda tratta: servizi, prodotti e progetti è fondamentale inserire i recapiti telefonici, l’indirizzo e una mappa. Attraverso questo articolo vediamo come inserire una mappa che dia subito, con un colpo d’occhio, l’idea di dove l’azienda abbia la sede.
Il sistema migliore per farlo è quello di affidarsi a Google Maps che ci offre la possibilità di inserire mappe geo-fisiche o politiche per arrichire il nostro sito web. Per iniziare è necessario utilizzare il supporto Google Maps Plugin una delle estensioni più popolari tra tutte quelle disponibili per Joomla.
Installazione e configurazione
Effettuiamo il download della versione del plugin compatibile con la versione di Joomla. Trattandosi in questo caso della versione 2.5, il file è il seguente: “plugin_googlemap_J16_J17_J25.2.15.zip”. Dopo essere entrati nel pannello di controllo del proprio sito, nella sezione Estensioni -> Gerstione Estensioni -> Carica il file del pacchetto compresso, va selezionato il file zip appena scaricato. Al termine dell’operazione, se effettuata con successo, dovrebbe apparire il testo “plugin installato correttamente”. Ora è disponibile nella nostra installazione Joomla.
Quindi, a partire da “Gestione Plugin” selezionando “Google Maps”, verrà visualizzata una schermata con diversi parametri di impostazione e con alcune istruzioni di supporto.
I parametri sono davvero molto semplici da impostare e infatti permettono solo l’attivazione o la disattivazione del plugin. Le numerose combinazioni che si possono inserire all’interno dell’articolo sono determinanti per visualizzare una mappa diversa da un altra. Ecco come impostarle:

Un esempio di stringa complessa che si può inserire che contiene la maggior parte dei parametri è la seguente:
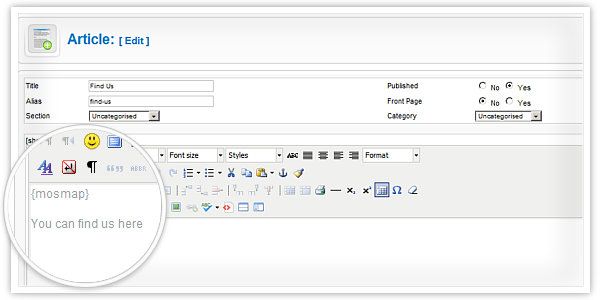
{mosmap width=’600’\|height=’500’\|lat=’52.298540’\|lon=’5.102938’\|
zoom=’3’\|zoomType=’Large’\|zoomNew=’1’\|mapType=’Satellite’\|showMaptype=’1’\|
overview=’0’\|text= http://www.miosito.it title=Mio Sito Web >Mio Sito Web\|marker=’0’\|
align=’center’}


Lascia un commento