
Tutti conoscono AddThis, il tool per la condivisione dei contenuti di un blog o di un sito web in genere. Facile da installare e configurare, aiuta gli utenti a condividere i post e i blogger a ricevere ulteriore traffico. Per poterlo utilizzare, inizialmente era necessario inserire un semplice codice Javascript in vari punti all’interno delle proprie pagine web ma da un po’ di tempo è disponibile il plugin per WordPress.
Dalla versione 4.0, forse per semplificare ulteriormente la gestione, il pannello di configurazione di AddThis, che consente di personalizzare tutte le funzionalità, è stato eliminato dalla dashboard di WordPress e trasferito all’interno del sito dell’azienda. Questa novità purtroppo ha generato alcuni problemi nelle condivisioni su Twitter che ora risultano non ottimizzate rispetto a prima e non c’è modo di risolvere in nessuno dei due pannelli.
Inizialmente infatti, ho iniziato a constatare sempre più spesso che condividendo su Twitter gli articoli dei miei blog preferiti:
- l’account Twitter non veniva aggiunto alla fine del messaggio (il famoso “via @utenteTwitter”) oppure,
- il link non veniva abbreviato (di solito mediante un servizio di URL shortening) oppure,
- tutte e due le problematiche contemporaneamente.
Infine, proprio con l’aggiornamento del plugin AddThis all’interno del nostro blog, ho avuto la conferma di questo inconveniente.
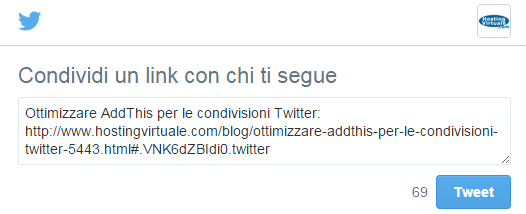
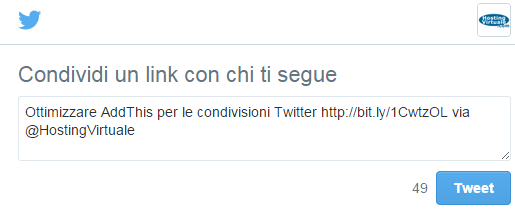
Quindi, che cosa non è ottimizzato? Vediamolo con due immagini:
Questa è la condivisione da AddThis non ottimizzata
Questa invece è quella ottimizzata con il “via @HostingVirtuale” e il link abbreviato bit.ly
Le condivisioni Twitter non includono l’account
In pratica, per impostazione predefinita, il tool di condivisione AddThis non aggiunge più l’handle Twitter alla fine di ogni messaggio di condivisione. Di conseguenza, non si ha la possibilità di verificare quando qualcuno condivide i contenuti su Twitter e gli altri non sono in grado di verificare di chi è quel particolare contenuto condiviso.
I link di condivisione non vengono accorciati
Questo forse non è così grave come si può pensare soprattutto da quando Twitter ha aggiornato il sistema di condivisione dei link portandoli tutti a 20 caratteri. Se però si preferisce continuare a twittare link in quel modo, utilizzando i servizi di URL shortening, potrebbe rappresentare ugualmente un problema. Ma soprattutto, se prima AddThis gestiva nella dashboard l’account Bit.ly, perché ora non è possibile utilizzarlo?
Attivare AddThis
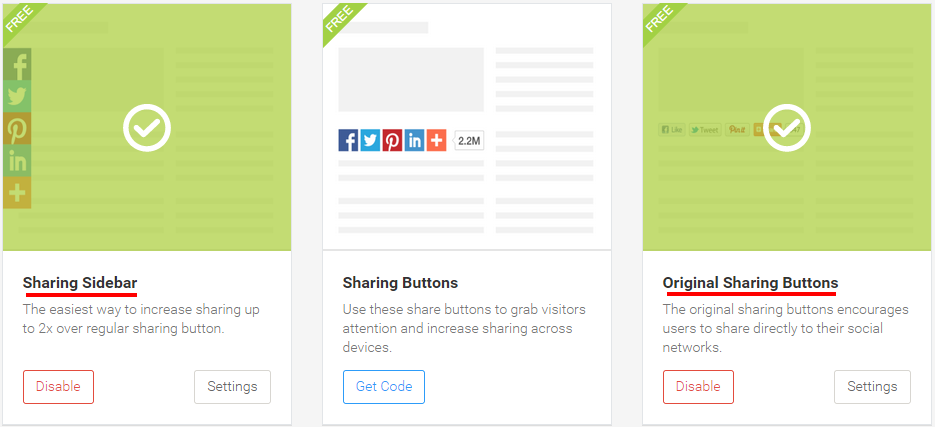
Ovviamente il primo passo è quello di entrare nell’account AddThis e attivare il sistema di condivisione preferito (ad esempio la Sharing Sidebar, gli Sharing Buttons o anche tutti e due insieme. Poi, configurare i tool nelle apposite sezioni e verificare che il codice Javascript di base (da inserire una sola volta) sia presente nella pagina footer.php del template. Puoi aggiungere lo script utilizzando l’editor di WordPress oppure modificando la pagina in locale e poi caricando il file tramite FTP nello spazio web del tuo Hosting WordPress.
Come riattivare l’account Twitter
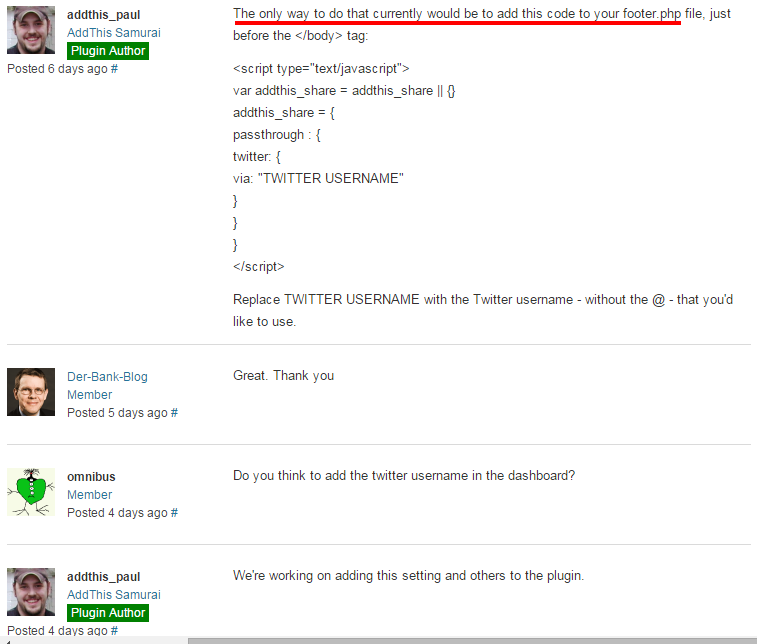
Dopo una ricerca infruttuosa all’interno del sito AddThis, in cui sinceramente è sempre difficoltoso trovare quello di cui si ha bisogno, è solo con Google che finalmente sono riuscito a risolvere il problema dell’account. All’interno del forum di supporto di WordPress, nella categoria Plugins and Hacks infatti ho reperito la risposta di Paul, l’autore del plugin:
Come si può verificare, purtroppo il problema si risolve solo aggiungendo altro codice Javascript nel file footer.php del tema di WordPress, prima del tag </body> e dopo del codice principale. Lo riporto anche di seguito per consentire un più semplice copia-incolla.
<script type=”text/javascript”>
var addthis_share = addthis_share || {}
addthis_share = {
passthrough : {
twitter: {
via: “TWITTER USERNAME”
}
}
}
</script>
A quel punto ho approfittato e ho chiesto a Paul se fosse possibile aggiornare il plugin in modo tale da inserire lo username all’interno della dashboard, come d’altra parte avveniva già prima. La risposta è stata:
“We’re working on adding this setting and others to the plugin”.
Speriamo bene perché in questo modo, dall’avere tutto a portata di mano in un semplice pannello di controllo e con pochi dati da impostare, ci troviamo di nuovo a dover inserire codice Javascript all’interno dei file di WordPress, cosa non semplice per tutti.
Come riattivare l’account Bit.ly
La soluzione per accorciare l’URL l’ho trovata in un tutorial che poi ha ispirato questo post sperando che possa essere d’aiuto finché l’autore non aggiornerà il plugin.
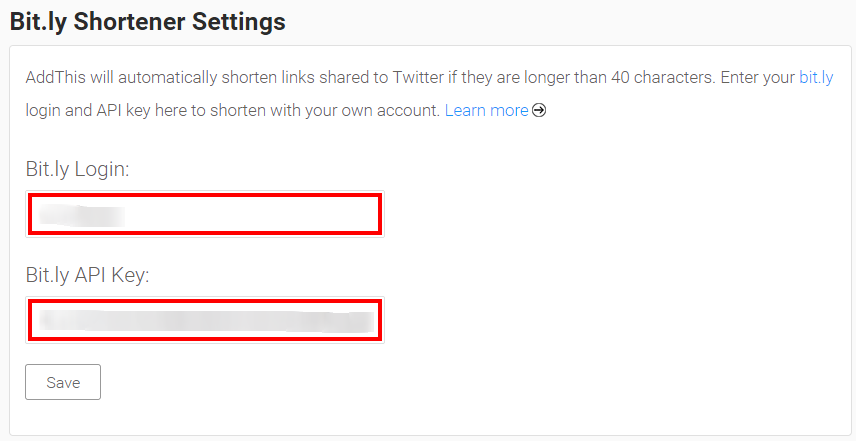
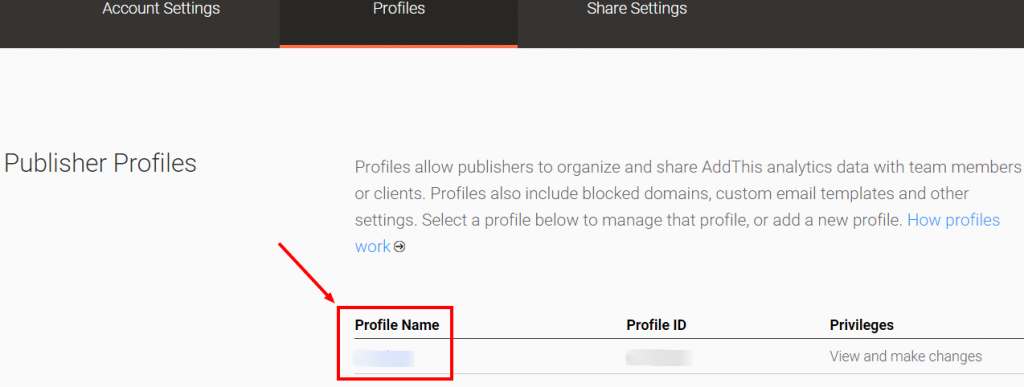
Se hai già un account Bit.ly, la prima cosa da fare è assicurarti che sia collegato con AddThis. Per fare questo, bisogna andare nelle impostazioni e poi, nella scheda Profilo, fare clic sul tuo profilo. Scorrendo la pagina, troverai le caselle di testo per poter inserire username e chiave API. Questi due dati invece possono essere reperiti nell’account Bit.ly, nel menù Impostazioni, scheda Avanzate. Di seguito alcune immagini relative alla dashboard di AddThis:
Nella pagina dei Profili, cliccare sul profilo da configurare

Per poter attivare definitivamente la funzionalità, purtroppo anche in questo caso occorre aggiungere un breve codice Javascript all’interno del template; come nel primo caso, nella pagina footer.php prima del tag </body>:
<script type=”text/javascript”>
var addthis_share = addthis_share || {}
addthis_share = {
url_transforms : {
shorten: {
twitter: ‘bitly’
}
},
shorteners : {
bitly : {}
}
}
</script>
Nel caso in cui si vogliano utilizzare le due funzionalità insieme (Account Twitter e URL shortening), è possibile unire il codice in questo modo:
<script type=”text/javascript”>
var addthis_share = addthis_share || {}
addthis_share = {
passthrough : {
twitter: {
via: “TWITTER USERNAME”
}
},
url_transforms : {
shorten: {
twitter: ‘bitly’
}
},
shorteners : {
bitly : {}
}
}
</script>
Con questa modifica abbiamo rimesso le cose a posto.
Sinceramente mi sembrava assurdo non poter utilizzare il tag via e per questo motivo mi sono preoccupato di trovare una soluzione. Quando mi capita di condividere post di altri blog, nel caso in cui non venga inserito di default l’account Twitter, cerco sempre di aggiungerlo a mano. Ho avuto modo di verificare però che non tutti lo fanno, soprattutto immagino via mobile.
Nella speranza che questo tutorial sia utile per ottimizzare la configurazione di AddThis, chiudo con un video che mostra come funziona la nuova dashboard e come attivare i pulsanti social.
https://www.youtube.com/watch?v=k6oYO3ru1EU
Per ulteriori informazioni, resto a disposizione nei commenti o nei nostri profili social.








Lascia un commento