La scelta dei colori giusti per il tuo sito web è fondamentale, non può essere lasciata al caso o dettata da una semplice preferenza. Il colore è l’abito del tuo sito, trasmette la tua personalità, il messaggio. Definisce il target dei lettori e ne garantisce una buona user experience.
Come abbiamo già visto per la scelta del font per un blog, anche i colori veicolano sensazioni che fanno leva sulle azioni. Se l’utente troverà un ambiente piacevole e rilassante ritornerà sulla tua piattaforma, non dimenticare mai che le persone sul web cercano la bellezza insieme a contenuti di qualità.
Vediamo quindi come scegliere i colori giusti per un sito web considerando il significato, il numero perfetto e utilizzando alcuni tool molto interessanti.
Il significato dei colori è importante?
La risposta è sì. Come ti ho anticipato le persone associano a determinate tinte impressioni ed esperienze. Prima di scegliere i colori giusti per il tuo sito web devi conoscerne il significato e la funzione in base alla tua nicchia di riferimento.
- Rosso: questo colore lo ritroviamo nella segnaletica stradale, in generale indica una situazione di pericolo, è associato al sangue. Il rosso è anche il colore della passione e dell’amore. E’ particolarmente adatto per siti che trattano di cosmetici o profumi.
- Verde: è stato sempre associato alla natura, alla salute, alla speranza e agli affari. Il verde potrebbe far parte dei colori di un sito per uno studio medico, una farmacia oppure potrebbe essere lo sfondo di un blog dedicato a cibi biologici.
- Rosa: dì la verità, vedi il rosa e ricordi la tua infanzia, la tua giovinezza. Questo colore è legato all’universo femminile.
- Nero: tradizionalmente legato al mistero e all’oscurità, rimanda anche al potere, all’eleganza e alla serietà. Nel settore della moda è sempre presente.
- Bianco: Il bianco è il colore della purezza e della pulizia per questo motivo viene usato spesso come sfondo oppure per siti che si occupano della promozione di elettrodomestici.
- Arancione: è un colore che suscita allegria e creatività, l’ideale se il tuo sito o blog tratta di argomenti poco impegnativi.
- Blu: è molto utilizzato in rete, mette d’accordo sia uomini che donne. Anche Facebook e Linkedin hanno scelto di vestirsi di blu. Già, pare che questo colore trasmetta calma, serenità e fiducia.
Tre, i colori giusti per il tuo sito web
Per il design del tuo sito, ti consiglio di ridurre la scelta a tre colori se non vuoi creare confusione. I primi due devono mescolarsi bene insieme mentre il terzo servirà a valorizzare il tuo messaggio. Puoi usarli anche per il tuo logo in questo modo rafforzi il tuo brand e gli utenti impareranno a riconoscere determinati colori legati alla tua piattaforma o al tuo nome.
I primi due colori devono essere simili tra loro, ad esempio, due tonalità diverse di azzurro. Il terzo invece deve essere completamente opposto. Il colore numero tre è molto importante perché dà al tuo sito un aspetto dinamico, in altre parole gli dona un’anima. Quel soffio vitale necessario a definire l’identità del tuo progetto web.
Deve essere un colore acceso: i più usati sono l’arancione e il rosso. Evidenziano titoli, bottoni e altri elementi grafici. La combinazione ottimale dei colori non è solo piacevole per la vista, incide anche sulla SEO.
Non lo sapevi vero? Un utente soddisfatto di quello che vede è incentivato a restare più a lungo sul tuo canale e visualizzare più pagine. Di questi aspetti Google ne tiene conto. Giudica il sito un progetto utile ai tuoi potenziali clienti.
Anche la scelta del colore giusto per il font del tuo blog o sito web è determinante per creare contenuti di qualità e generare traffico. Non commettere l’errore di scrivere su fondo bianco e carattere fucsia, faresti scappare immediatamente il tuo visitatore.
In ogni caso anche dare un’occhiata ai siti dei tuoi competitor potrebbe aiutarti a trovare l’ispirazione necessaria per scegliere i colori giusti. Non devi copiare il lavoro ma osservare, mettere insieme le idee e trovare la tua combinazione vincente, unica.
Tool per i tuoi colori
Se ancora non sei riuscito a decidere quale sia il colore giusto per il tuo sito web, ti suggerisco tre tool che potrebbero esserti utili a fare chiarezza.
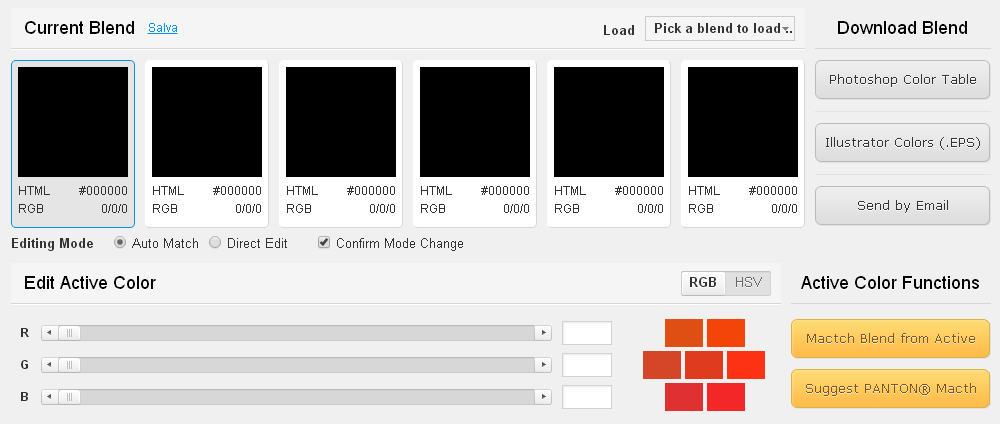
ColorBlender
Con questo tool puoi scegliere il tuo colore preferito e memorizzarlo sulla tavolozza. In questo modo puoi usarlo anche in futuro e ottimizzarlo in base ai tuoi bisogni.
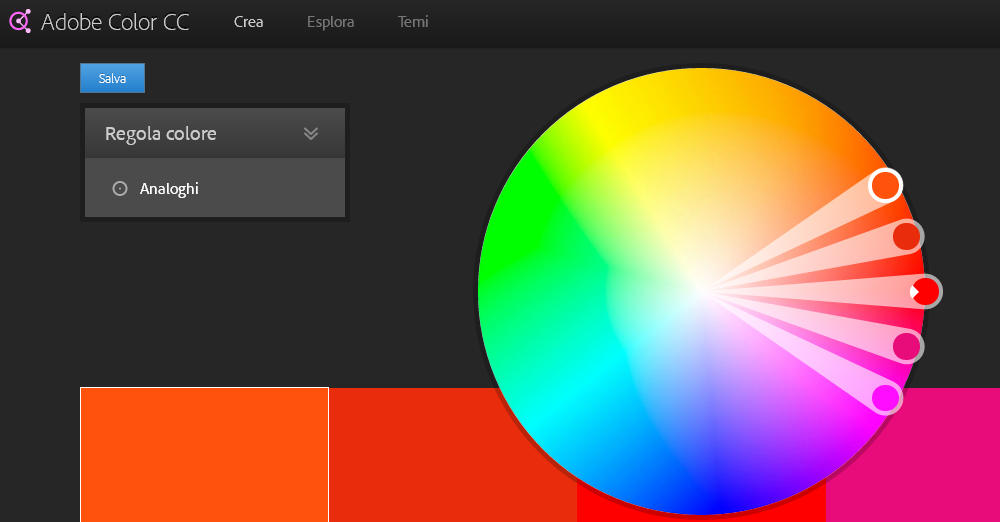
Adobe Kuler
Non sarà un problema trovare il colore giusto per il tuo sito web con questo strumento. Puoi progettare temi cromatici, creare palette di colori e anche pubblicare i set.
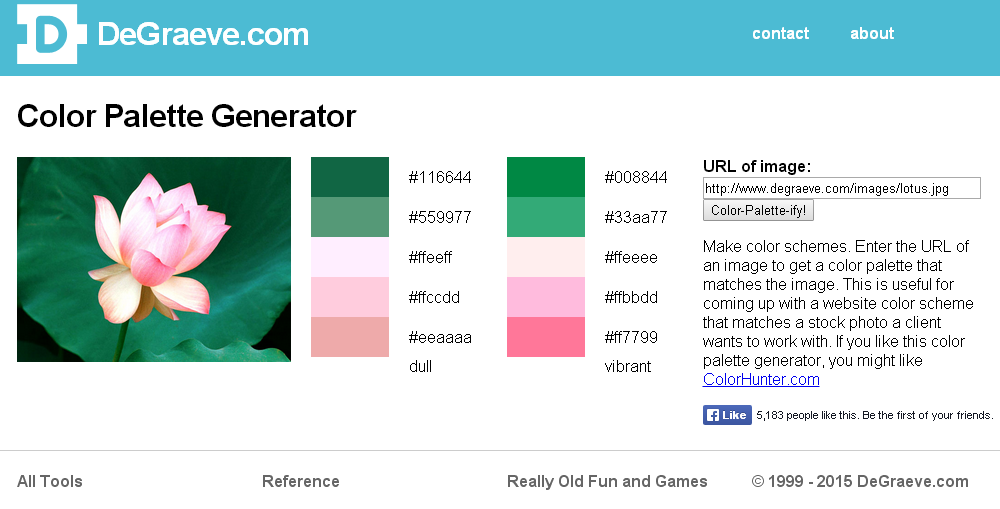
Color Palette Generator
Ti permette di creare una tavolozza di colori ispirandoti a quelli contenuti in una fotografia a tua scelta.
La tua opinione
Tu hai scelto i colori giusti per il tuo sito web o il tuo blog? Conosci altre risorse utili? Lascia la tua opinione nei commenti e i migliori suggerimenti saranno aggiunti direttamente nell’articolo.








Lascia un commento