
Google Fonts è un repository avviato nel 2010 da Big G e rinnovato prima nel 2011 e poi nel 2016, in cui i webmaster possono scoprire e scaricare gratuitamente font sempre nuovi, aggiornati e adatti alle grafiche, alle caratteristiche e alle specifiche tecniche proprie del Web.
Si tratta di un repository, una libreria di font che ha molto agevolato l’esperienza di navigazione dell’utente, rendendo possibile l’utilizzo di font per il Web che siano leggibili allo stesso modo da qualsiasi dispositivo (computer, pc tablet, smartphone), sistema (Android, iOS) e soprattutto browser (Internet Edge, Google Chrome, Safari, Mozilla Firefox).
Prima di capire come usare Google Fonts, ti invito a riflettere sulle funzioni e sulle tipologie di font e su cosa è importante valutare per scegliere i font adeguati per il tuo sito web.
Tipi di font e funzioni
I font rivestono un ruolo fondamentale nell’esperienza di navigazione dell’utente perché hanno il potere di rendere un contenuto attraente e piacevole oppure fastidioso alla vista, facilmente leggibile oppure di difficile fruibilità, possono aiutare la comprensione dell’argomento trattato e caratterizzano la personalità del brand che comunica.
Ecco perché è molto importante scegliere il giusto font, quello che allo stesso tempo sia capace di esprimere l’identità della marca, che incontri il gusto dell’utente, che renda attraente, coinvolgente e agevoli la navigabilità della pagina web e la fruibilità del contenuto.
Solitamente, i font possono essere:
- Serif, ovvero i font con le grazie, piccoli prolungamenti all’estremità delle lettere che sembrano accompagnarle e congiungerle l’una all’altra, come Droid Serif;
- San Serif, ovvero i font senza grazie, come Roboto e Open Sans;
- Display, ovvero i font caratterizzati da poco spazio libero tra una lettera e l’altra. Solitamente sono utilizzati per le intestazioni di grandi dimensioni, come Lobster e Poiret One;
- Handwriting, ovvero i font che rievocano la scrittura a mano, come Shadows Into Light;
- Monospace, ovvero font i cui caratteri hanno tutti la medesima larghezza. Si tratta di font, come Inconsolata, che rievocano lo stile della scrittura con la macchina da scrivere.
Alcune linee guida per la scelta dei font per il Web
Quando un web designer sceglie i font da utilizzare su un sito web o su una pagina web deve avere le adeguate conoscenze tecniche e deve comprendere le necessarie specifiche per l’usabilità e la navigabilità, per cui deve sempre prestare attenzione a molti fattori.
Tra questi, nella scelta dei font per il Web è fondamentale:
- Non scegliere più di due font (al massimo e in casi limite, tre font) per pagina web o sito web perché un numero eccessivo di caratteri tipografici renderebbe difficile la lettura del contenuto e la sua comprensione da parte dell’utente;
- Non scegliere un numer eccessivo di font (anche) perché ognuno di questi ha un certo peso sul sito web e quindi contribuisce a rallentarne il caricamento;
- Prediligere font facilmente leggibili;
- Scegliere la giusta dimensione del font, in modo da facilitare la lettura da qualsiasi dispositivo e browser;
- Prima di scegliere e installare un font sul sito web occorre verificare tramite appositi test che sia leggibile e che sia visualizzato nella maniera corretta su tutti i browser, o almeno su quelli più diffusi.
Come usare Google Fonts su WordPress
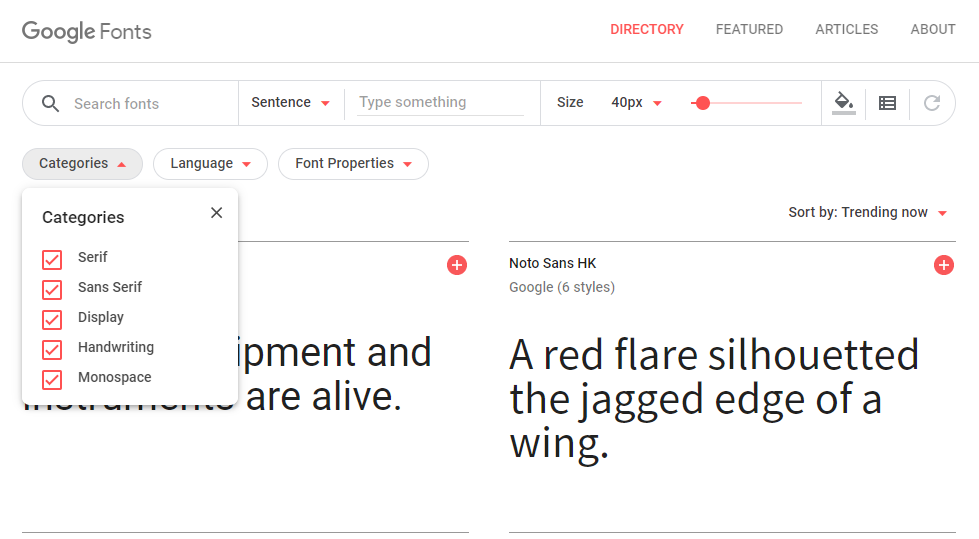
Come usare la directory Google Fonts? Tutto quel che devi fare è collegarti al sito ufficiale Google Fonts, ricercare e selezionare i font che desideri installare sul tuo sito web.
L’interfaccia è molto semplice perché in alto hai la possibilità di selezionare le categorie (Sarif, San Sarif, Display, Handwriting, Monospacing), la lingua di ricerca, altri filtri e caratteristiche dei font, come spessore e script oppure usare direttamente la barra di ricerca.
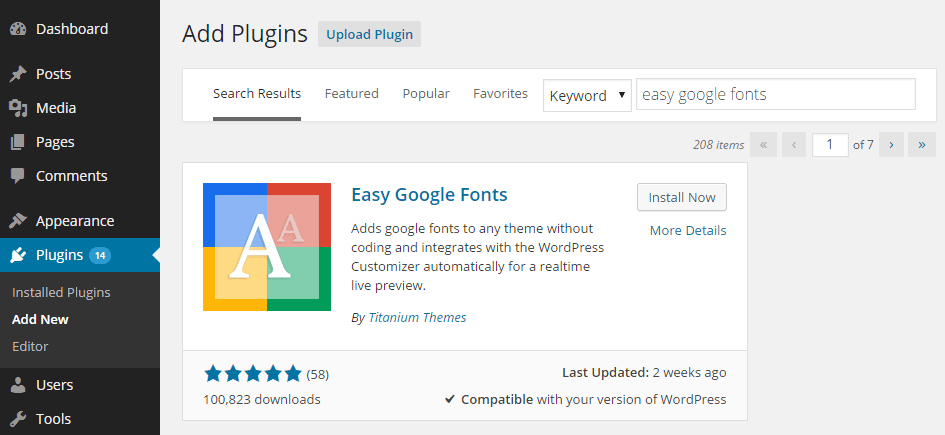
Per utilizzare uno o più Google Web Fonts sul tuo sito web o sulla tua pagina web puoi utilizzare un plugin WordPress, come Easy Google Fonts, che ti permettono di impostare differenti parametri dei tuoi caratteri tipografici, potrai personalizzare i vari headings (paragrafo, H1, H2, H3, H3, e via dicendo), selezionare colori, dimensione, sfondo, spazio tra i caratteri, ecc.
In alternativa, puoi installare manualmente un carattere Google sulla tua piattaforma WordPress. Come fare?
Apri la libreria di font di Google, ricerca il font che desideri (puoi anche visualizzare un’anteprima in un riquadro), devi poi cliccare sul segno + posto in alto a destra del nome del font e aprire la sezione Family Selected che ti comparirà.
Ora hai due possibilità per installare manualmente il tuo GoogleFont: puoi scegliere il metodo Standard o il metodo Import e procedere con la scrittura dei relativi codici.
Tieni presente, comunque, che molti temi WordPress oggi hanno già installati diversi Google Web Fonts già pronti per essere utilizzati facilmente e velocemente.





Lascia un commento