Quando si apre un blog WordPress e se ne sceglie la grafica, è necessario conoscere le caratteristiche desiderabili e più importanti: solo così sarà possibile scegliere il theme più adatto non soltanto in base a considerazioni estetiche ma anche, per non dire soprattutto, di scalabilità e flessibilità.
Bisogna dire che è sempre opportuno procurarseli dal sito ufficiale evitando di ricorrere a siti che possono contenere versioni pirata di temi a pagamento e che potrebbero contenere al loro interno backdoor e malware di vario genere. In caso contrario conviene essere sempre sicuri del sito in questione al limite con una eventuale ricerca su Google o perché consigliato in un gruppo di web designer professionisti.
Per andare sul sicuro, quelli presenti nel dominio WordPress.org sono tutti controllati dai moderatori e, salvo casi particolari, non metteranno mai a rischio la sicurezza del nostro sito.
Cosa significa responsive theme?
Si tratta di un tema grafico sviluppato in HTML-CSS-JS che scala in automatico ed in maniera flessibile, la disposizione grafica degli elementi delle pagine. Questo non si riferisce solo al livello di zoom ma anche al poter ridisporre (mediante CSS e JS) nella maniera più opportuna (e in automatico) gli elementi della stessa.
Lavorare su un theme o tema responsive ci permette di concentrare l’attenzione sui contenuti della pagina e sulla sua disposizione logica, senza dover manipolare il CSS e anzi, trovandoci un markup (HTML) apposito già pronto all’uso che supporti nativamente griglie, colonne, opzioni tipografiche e così via.
Come trovare temi responsive per WordPress?

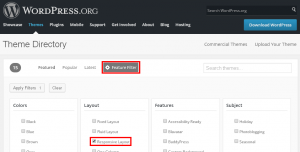
A partire dalla pagina dei theme del sito ufficiale, clicchiamo su “Feature Filter” e, a questo punto, selezioniamo “Responsive Layout” come indicato nell’immagine qui a fianco.
Questo servirà a mostrarci la totalità dei theme responsive disponibili gratuitamente, i quali verranno elencati nella pagina dopo aver cliccato su “Apply Filters”.

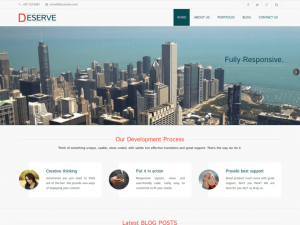
Ad esempio potete provare ad installare Deserve che è basato su Bootstrap e SmartAdapt che invece, si basa su Foundation.
Perché responsive?
Il responsive è una delle principali innovazioni degli ultimi anni e fornisce uno standard solido che si adatta automaticamente alla maggior parte dei browser, delle dimensioni dello schermo e dei dispositivi.
Questo tipo di temi sono ideali in un blog WordPress per almeno due ragioni:
- offrono una base solida dal punto di vista grafico, pronto all’uso, personalizzabile oltre che scalabile su smartphone, tablet e PC;
- si possono estendere con facilità soprattutto senza dover intervenire sul markup CSS.
Bootstrap e Fundation ZURB sono due dei più diffusi ambienti per creare rapidamente siti responsive: per manipolarli è necessario capirne a fondo il funzionamento e questo è possibile inizialmente mediante la documentazione ufficiale disponibile gratuitamente sui rispettivi siti.
Entrambi, con qualche piccola differenza, forniscono dei tag HTML appositi e dei CSS preimpostati, i quali ci permettono di creare direttamente vari “pezzi” di pagina come righe, colonne, tabelle, schede di prodotti, menù e così via.
Per maggiori informazioni si vedano i siti ufficiali Bootstrap e Foundation.
Infografica: tema responsive Vs sito mobile
Nella seguente infografica possiamo vedere la differenza tra un sito responsive e un sito realizzato ad hoc per il mobile. A seconda delle caratteristiche: contenuto, velocità, user experience e così via, è possibile valutare quale potrebbe essere la scelta migliore mettendo a confronto le due tecniche.
Ecco quindi le principali differenze tra un sito web realizzato con il responsive design e un sito mobi:
![[Infographic] When to choose a responsive website or mobisite](http://sozowebdesign.co.za/wp-content/uploads/2013/09/ResponsiveVsMobilePrezence650width.jpg)
Attendiamo i tuoi consigli nei commenti in modo da allargare la discussione sull’argomento e capire bene quando e come utilizzare le due tecniche di web design.




Lascia un commento