Stai muovendo i primi passi nel mondo del web design, il tuo obiettivo è creare siti o blog dalla grafica spettacolare, giusto? Sbagliato. O almeno lo è solo in parte. Il lato estetico di un progetto web non è l’unico aspetto di cui dovrai occuparti.
D’altro canto, la piattaforma a cui stai lavorando deve essere trovata con facilità dalle persone che usano i principali motori di ricerca. Ed è qui che entra in gioco la SEO: l’insieme delle tecniche che puntano all’ottimizzazione di un contenuto per renderlo visibile su Google.
So cosa stai pensando: “Ma come la SEO? Io sono un designer, non dovrebbe interessarmi!”. In realtà, SEO e web design vanno a braccetto e ci sono molti fattori che dovresti ottimizzare nella fase di progettazione di un sito web.
Vuoi saperne di più? Ecco 6 consigli SEO che (forse) non conosci.
Ottimizza le immagini
Un web designer degno di questo nome sa che un buon posizionamento dipende anche dall’ottimizzazione SEO delle immagini. Inoltre, la ricerca per immagini è diventata una pratica diffusa.

- Nome delle immagini: deve essere contestualizzato alla pagina del sito web o blog. Scrivere: “sample.jpg” non aiuterà a farti trovare.
- Attributo Alt: è la descrizione della foto. Questa caratteristica è molto importante per scalare la Serp di Google. In questo spazio ti suggerisco (senza esagerare) di inserire parole o frasi chiave. Tuttavia l’alt tag è decisivo anche per l’accessibilità,viene letto da lettori vocali per persone con disabilità visive.
- Ottimizza il peso delle immagini: questo fattore, se trascurato, influisce sulla velocità del sito web e porta a risultati negativi anche dal punto di vista del posizionamento SEO. L’imperativo è usare immagini leggere e quindi ricordati sempre di ridurre le dimensioni delle foto.
La cura di questi particolari accresce la rilevanza della pagina e della ricerca per immagine. Di conseguenza hai maggiori possibilità che una persona identifichi la tua foto come un contenuto utile e si fidelizzi al tuo sito.
Mantieni il codice pulito
Ecco un un altro dei consigli SEO che un web designer deve conoscere: Il sito che stai progettando deve avere il codice cristallino e ordinato.
Sai perché? Un codice pulito viene scannerizzato senza intoppi dai crawler di Google. Da questa situazione a beneficiarne non sarà solo la Search engine optimization ma anche la rapidità di caricamento.
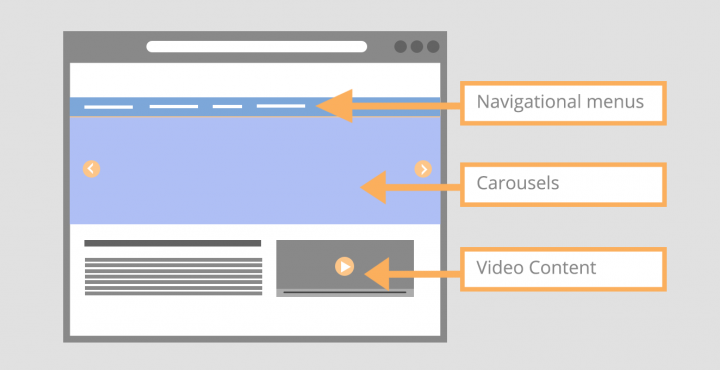
Riduci gli elementi flash nei menu
È sconsigliabile abusare di soluzioni in flash per creare menu di navigazione. Il motivo è semplice: forse non sono il massimo per quanto riguarda l’estetica e i motori di ricerca hanno difficoltà a leggerli.
Risultato? Andresti incontro a qualche problema di indicizzazione SEO.
Una buona via di mezzo, se proprio non puoi farne a meno, potrebbe essere quella di utilizzare nella piattaforma solo piccole parti in flash in una pagina costruita con il codice HTML.
Per capire perché le tecnologie in flash hanno una cattiva influenza sulla SEO dai un’occhiata a questo articolo.
Occhio alla URL
Questo è un altro dei consigli SEO per web designer, l’ottimizzazione dell’URL. Ovvero l’indirizzo di una pagina o risorsa internet. Perché è cosi importante ottimizzare questa stringa di testo?
È uno degli elementi utilizzati dai motori di ricerca per posizionare un sito o blog. Quindi assicurati di non lasciare L’URL al caso.
Esempi del genere: “index.php?lan=it&cat=8&id=45” non devono esistere, non rimandano a informazioni utili per Google e i lettori. Quello che devi fare e trasformare in parole la serie di numeri e simboli.
Ci sono delle buone pratiche che puoi mettere in atto:
- Includi la parola chiave nell’URL;
- L’URL deve essere breve;
- Usa i trattini per dividere le parole;
- Se necessario elimina le stop word: tutte quelle parole superflue alle principali. Ti sto parlando di articoli o aggettivi possessivi.
Genera la sitemap
La sitemap è, appunto, una mappa del sito e serve per far capire la sua struttura. Si tratta di un file che raccoglie in modo ordinato tutte le pagine che devono essere indicizzate sui motori di ricerca.
Ti lascio alle parole di Google: “Una mappa del sito è un file in cui è possibile elencare le pagine web del vostro sito per comunicare a Google e altri motori di ricerca l’organizzazione dei contenuti del sito. I cosiddetti web “Crawler” dei motori di ricerca come Googlebot, leggono questi file per scansionare meglio il vostro sito”.
I CMS hanno dei validi strumenti per creare la sitemap da inserire nella Google Search Console. Una volta generata, ad esempio con uno dei tanti plugin WordPress, non ti resta che inviarla al motore di ricerca.
La struttura del testo
L’ultimo dei consigli SEO per web designer? Organizza i contenuti con gli header gerarchizzati.
Questi elementi servono per dividere il testo in sezioni. L’H1 si riferisce al titolo mentre l’H2 è il titoletto dei paragrafi. Poi, ci sono gli H3, H4, H5 e H6 che indicano sottosezioni, ma sono poco usati. Un testo ben strutturato aiuta il motore di ricerca a rintracciare le informazioni più importanti della pagina.
Consigli SEO per web designer: la tua esperienza
Questi sono solo alcuni consigli SEO per web designer. Suggerimenti che vogliono andare incontro alle esigenze di Google ma anche dei lettori che possono fruire di contenuti di qualità.
Ora mi piacerebbe ascoltare il tuo punto di vista. Vuoi aggiungere la tua opinione? Lascia la tua risposta nei commenti.




Lascia un commento