Se stai pensando di diventare web designer devi studiare, osservare, frequentare eventi di settore, stringere legami con colleghi più esperti che possano ampliare la tua visione. E devi sporcarti le mani.
Ma, soprattutto, devi muoverti in questo meraviglioso mondo con consapevolezza ed essere cosciente dell’esistenza di luoghi comuni che non sempre vanno applicati. Oppure sono diventati obsoleti.
Insomma, tra gli esperti di settore le convinzioni sono tante. Quali sono? Per scoprire i miti del web design da sfatare continua la lettura.
L’estetica è più importante della funzionalità
Questo è il primo dei miti del web design da sfatare. Certo, l’aspetto di un sito web gioca il suo ruolo per attirare l’attenzione delle persone che si muovono su Google in cerca di informazioni. Ma, insieme a soluzioni grafiche accattivanti, devi curare anche la funzionalità.
Un progetto web, oltre che essere una gioia per occhi, deve essere facile da navigare e intuitivo, garantendo così una buona user experience.
Il web design non è una disciplina che si occupa solo dell’aspetto di una piattaforma, questo è un luogo comune da abbandonare.
La call to action deve essere per forza above the fold
La call to action è formata da testo e visual ed è importante per spingere l’utente che visita il tuo sito a compiere un’azione. Dove posizionarla? Questo fattore è strategico.

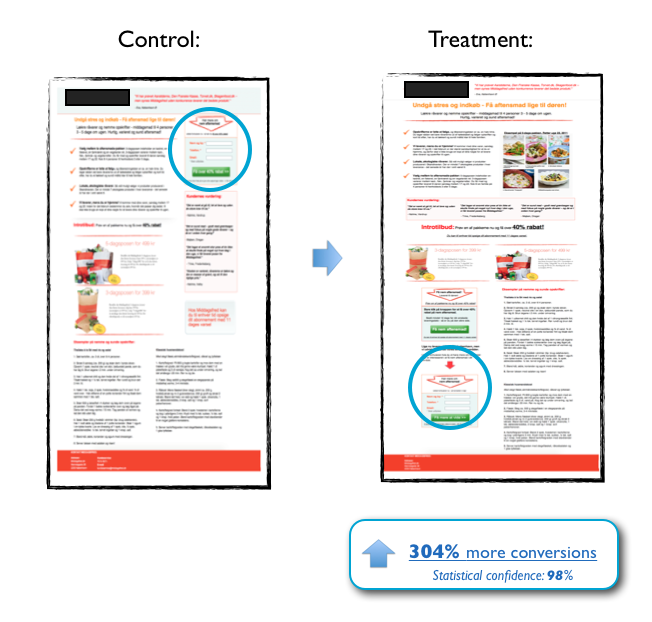
Tutto dipende dalla complessità del prodotto o dell’offerta. In pratica, se la chiamata all’azione è di facile comprensione e l’individuo non deve pensare troppo prima dell’interazione puoi sistemarla above the fold.
Al contrario, se l’utente deve analizzare molte informazioni per attivare in modo consapevole la call to action devi metterla in basso. Per saperne di più, dai uno sguardo a questo studio di Kissmetrics.
Senza contare che questo mito è stato scardinato dall’arrivo di smartphone e tablet che hanno cambiato le carte in tavola. Con questi dispositivi navigare a scorrimento è diventata un’abitudine e rispettare certi principi non è più obbligatorio.
La cura dell’home page viene prima delle altre sezioni
Questo è un altro dei miti del web design da sfatare. Sì, l’home page ha la sua rilevanza: è la porta di ingresso della tua casa virtuale, dà il benvenuto al visitatore. Lo fa sentire accolto, lo colpisce. Quest’area del sito deve presentarsi e funzionare nel miglior modo possibile.
Anche le altre sezioni vanno curate con attenzione. Ricordati che le persone possono raggiungere il tuo sito da porte secondarie – non meno importanti – come la sezione blog. Non trascurare gli altri spazi del tuo progetto.
Le icone migliorano l’usabilità
Non è detto. Le icone, in realtà, sono difficili da memorizzare e, spesso, non assolvono al loro compito in maniera corretta.
Le persone, invece della loro interpretazione grafica, ricordano meglio la posizione di questi elementi (ragiona bene su questo punto) e se sono affiancati da un breve testo.
Per approfondire leggi l’articolo di Small Farm Design. E in questa situazione calza a pennello l’esempio della toolbar di Microsoft Outlook.
Lo strumento era formato da sole icone ma gli utenti non lo utilizzavano. Il comportamento del pubblico cambiò quando i bottoni principali furono etichettati.
Lo spazio bianco è inutile
Ecco l’ultimo dei miti del web design da sfatare: lo spazio bianco non serve, anzi è uno spreco. Falso. Nel web design (e non solo) questa componente è fondamentale.
Si tratta di un vero e proprio contenuto che trasmette ordine, armonia e accompagna la persona verso le risorse più importanti.
Lo spazio bianco definisce gli oggetti della pagina, aiuta a migliorare la leggibilità di un testo online e contribuisce a ottimizzare il layout. D’altro canto, chi passerebbe mai del tempo in pagine confuse e sovraffollate?
Miti del web design da sfatare: la tua esperienza

Questi sono solo alcuni dei miti del web design da sfatare. Convinzioni da cui liberarsi oppure da guardare da un punto di vista differente per trovare nuove strategie.
Ora mi piacerebbe ascoltare la tua esperienza. Conosci altre leggende del web design? Lascia la tua opinione nei commenti.




Lascia un commento