Sei un web designer che sta muovendo i primi passi nel suo universo professionale. Hai studiato tanto sui libri, sei passato alla pratica, hai tracciato la strada migliore per trovare potenziali clienti.
Così, all’improvviso, arriva la fatidica domanda: quanto costa fare un sito web? Come rispondere a questo interrogativo con correttezza e chiarezza? Diventa indispensabile capire come creare un preventivo.
Il preventivo per web designer è un documento prezioso che ti impone di analizzare le richieste del cliente e, in seguito, mettere nero su bianco le tue soluzioni, i tuoi interventi e i relativi prezzi.
Ma non sai da dove iniziare, giusto? Ecco alcuni consigli per fare un preventivo efficace.
Prima del preventivo dimostra le competenze
Scrivere un buon preventivo non è un lasciapassare sicuro per ottenere il lavoro. Devi dimostrare le competenze, il cliente deve imparare a fidarsi di te.
Prima di inviare qualsiasi documento è bene mostrare quello che sai fare. Evidenzia la tua landing page e il portfolio. In un mondo – quello virtuale – dove non sempre è possibile incontrarsi di persona i rapporti vanno costruiti mattoncino dopo mattoncino.
E ancora, ascolta con attenzione le richieste del cliente e prova a esaudirle nel miglior modo possibile. Ricorda che fare un preventivo per web designer significa andare oltre l’impostazione standard. Devi pensare a offrire soluzioni su misura.
Cosa scrivere sul preventivo
Arriva la parte difficile, spiegare il proprio lavoro e quantificarlo. Il mio consiglio? La chiarezza e la semplicità vengono al primo posto. Non temere di risultare banale scrivendo informazioni che possono sembrare scontate, non è detto che lo siano.
Annota tutte le operazioni che farai per il sito del cliente in modo limpido. Sottolineane il motivo e i costi, anche quello complessivo. Segna gli investimenti di ritorno se ti è possibile.
Quali sono le voci più diffuse da inserire? Dai uno sguardo a questi esempi:
- Progetto struttura della navigazione;
- Progetto interfaccia grafica;
- Home page;
- Pagine secondarie;
- Pagina con elementi grafici;
- Animazioni;
- Banner pubblicitari.
Anche il linguaggio gioca un ruolo fondamentale: non usare tecnicismi che potrebbero essere difficili da capire. Corri il rischio di spaventare e allontanare il potenziale cliente che non si sente coinvolto da quello che legge.
Soprattutto quando descrivi le tue attività non dilungarti troppo, devi riuscire a mantenere alta l’attenzione.
Nella fase di stesura inserisci il tempo che ti serve per completare il progetto. Basati su stime realistiche dopo aver studiato quello che devi fare. In questo modo riesci a rispettare la data di consegna.
E ricorda il preventivo è uno strumento in costante evoluzione. Se ci sono cambiamenti in fase di lavorazione aggiungili e condividili con il cliente.
Preparare un preventivo efficace vuol dire anche specificare le modalità di pagamento. Probabilmente sei un web designer a Partita IVA e devi fatturare, quindi lascia i tuoi dati e richiedi quelli del cliente.
Ancora una cosa: dimostrare di tenere al potenziale cliente è decisivo.
Ecco perché potrebbe essere una buona idea inserire nel preventivo per web designer un paio di ore di assistenza. In questo modo rispondi a eventuali domande.
Alla fine del documento non dimenticare di rilasciare uno spazio dedicato alla firma di accettazione. Poi, conserva una copia del preventivo che deve essere custodito sia da te che dal cliente.
Stabilire un listino prezzi per web designer è possibile?
Esiste un listino prezzi per web designer? Un vademecum su cui basarsi? C’è la guida dell’AIAP ma, probabilmente, risulta poco aderente al contesto economico attuale per un freelance singolo.
Gli importi indicati andrebbero bene per grandi realtà che possono permettersi di investire, non per piccole e medie aziende.
Quindi come stabilire le cifre giuste? Non c’è una risposta definitiva. Dipende dal cliente e i costi cambiano se devi progettare un sito vetrina di poche pagine rispetto a un ecommerce che necessita un lavoro più complesso.
Poi c’è da mettere in conto – come ti ho già anticipato – il tuo valore e la tua esperienza pregressa. Solo tu sai quanto vali, quanto è durata la tua gavetta, quante ore hai speso in formazione e quanto ti senti pronto per lavori più impegnativi.
Modelli di preventivo per sito web
Ci sono molti modelli di preventivo, fac simile che puoi usare per la tua attività di web designer freelance. Dai un’occhiata a questa lista:
Tuttavia, il mio suggerimento è quello di creare un preventivo personalizzato che richiami lo stile e i colori del tuo brand. L’occhio vuole la sua parte e, inoltre, trasmetti ancora di più la tua professionalità.
Per fare il tuo preventivo personalizzato puoi sfruttare anche Canva, realizzerai un piccolo capolavoro di numeri e grafica.
Software gratuiti per creare preventivi
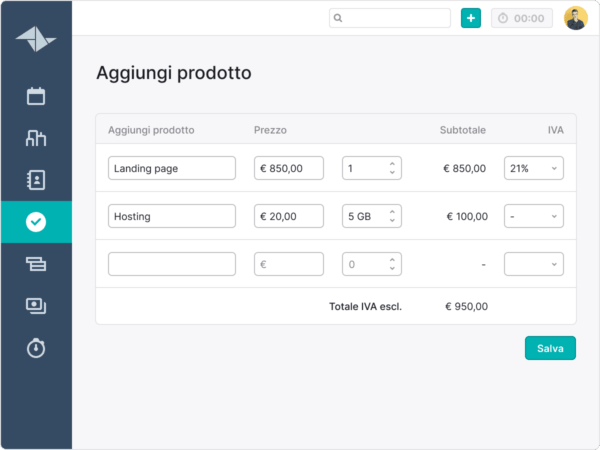
I modelli per creare un preventivo utile non ti soddisfano? Vuoi realizzarli tu, vero? Ci sono alcuni software che ti permettono di farlo. Ti segnalo dei tool interessanti:
Le soluzioni disponibili online sono tante, sia come software da installare sul PC, sia come tool online da utilizzare nel browser ma anche App per tablet e smartphone come il già citato Teamleader: CRM, Gestione dei progetti, Fatture disponibile sia per Android che per iOS.
Creare un preventivo efficace: la tua esperienza
Creare un preventivo efficace non è semplice. Con questi consigli ho provato a indicare una direzione che puoi seguire. Ora tocca a te.
Tu come crei un preventivo efficace per guadagnare di più? Guarda il video riepilogativo e poi lascia la tua risposta nei commenti.








John dice
Il post è molto interessante