Nella realizzazione di siti web, soprattutto se aziendali o comunque legati al business, bisogna prendere in considerazione alcune caratteristiche fondamentali che non vanno mai sottovalutate.
Si tratta di elementi interni e quindi strettamente legati alla creazione del sito web, ad esempio la struttura della pagina, oppure esterni come appunto può essere la scelta dell’hosting.
Per capire quali sono, ci fornisce supporto una interessante infografica che consente di analizzare punto per punto tutti questi elementi da inserire o da adottare durante la revisione o lo sviluppo di un sito web.
Struttura del sito web
Di solito ci riferiamo a parti della struttura di un sito web mediante termini in inglese come header, above the fold, footer che, oltre ad avere un equivalente in lingua italiana se vogliamo, descrivono esattamente alcune zone che hanno un significato particolare.
Durante l’ottimizzazione di un sito web è opportuno analizzarle in modo da sviluppare e adottare soluzioni che riescano a migliorare il sito nella sua interezza e trarne benefici sia in ottica SEO sia per quanto riguarda la User Experience.
Analizziamo quindi queste caratteristiche in modo da descrivere quali sono gli elementi che ogni sito web dovrebbe avere.
Intestazione o Header
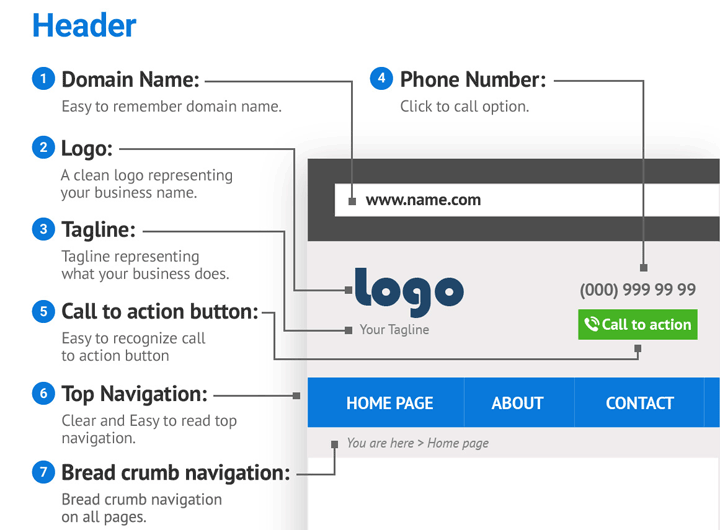
La parte superiore di una pagina web, detta anche Header, deve comprendere a almeno sette caratteristiche essenziali affinché sia funzionale, utile e quindi ben strutturata.
- Nome del dominio: pur non facendo parte della struttura della pagina, si tratta ugualmente di qualcosa di determinante per la riuscita di un sito web e quindi è opportuno darne evidenza. La prima caratteristica fondamentale è che il dominio sia facile da ricordare. In genere contiene il nome dell’azienda oppure un marchio, un prodotto o un servizio che identifica il business.
- Logo dell’azienda: questo è il primo elemento che di solito troviamo nell’header e che non dovrebbe mai mancare. E’ opportuno creare un logo che identifichi perfettamente la propria azienda ma in maniera originale così da essere facilmente ricordato dai clienti.
- Slogan: un breve messaggio che racchiude quello che l’azienda propone in maniera diretta.
- Numero telefonico aziendale: deve essere sicuramente presente all’interno del sito, molto meglio se viene posto in bella mostra sotto il logo aziendale.
- Call to Action: pulsante interattivo che può far riferimento anche al numero telefonico in modo da concedere l’opportunità di effettuare la telefonata senza digitare il numero sul cellulare o sul telefono aziendale. In alternativa può invitare ad un’azione particolare a cui siamo maggiormente interessati e avviare una conversione.
- Menù di navigazione: si tratta di una delle sezioni più importanti del sito web. Deve essere strutturato con attenzione e senza lasciare nulla al caso rispettando l’albero dei contenuti. I link devono essere presenti in tutte le pagine principali del sito web in ordine di importanza a partire dalla home page. Questo consente di accedere, in maniera rapida, alle sezioni del sito in maniera semplice ed immediata.
- Breadcrumb: tradotto letteralmente come mollica di pane, rappresenta il percorso gerarchico della pagina web all’interno dell’intero sito (vedi immagine nell’infografica). Consente anche il passaggio da una piccola sezione o singola pagina ad una macro categoria. La presenza di questi link semplifica la navigazione ai visitatori ma anche e soprattutto ai motori di ricerca.
Contenuto visibile o Above the fold
Intanto una precisazione: Above the fold, che significa? Con questo termine si intende quella parte della pagina web che viene visualizzata nel browser senza la necessità di scorrere verticalmente con la rotellina del mouse oppure mediante la barra verticale presente a destra.
E’ ovviamente molto importante perché comprende tutti quei contenuti che sono immediatamente visibili senza alcun tipo di operazione ulteriore da parte del visitatore.
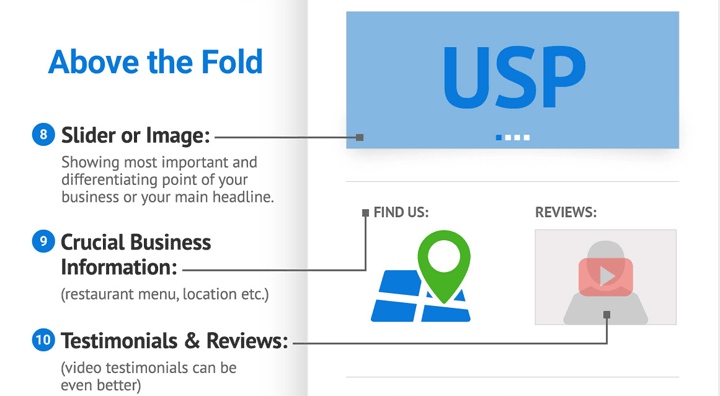
Nello specifico, le caratteristiche che non possono mancare nel contenuto visibile di una pagina web e che di conseguenza ne aumentano la qualità, sono:
- Slide di immagini: contiene una presentazione grafica dei migliori prodotti, dei servizi da mettere in evidenza, che sono semplicemente nuovi, presenti all’interno del portale. Questo quindi vale anche se l’azienda eroga servizi e non vende prodotti fisici.
- Informazioni aziendali: indirizzo, città e provincia rendono facilmente localizzabile l’azienda che potrà quindi essere raggiunta con maggior facilità nella sua sede fisica soprattutto da chi abita nella stessa città. Può essere interessante aggiungere anche le coordinate GPS nel caso in cui la via non sia facilmente reperibile nei sistemi di navigazione o su Google Maps. Questa è una caratteristiche determinante per il sito web di una struttura ricettiva: agriturismo, hotel, ristorante.
- Testimonal e recensioni: leggere i pareri di altri clienti soprattutto se positivi è sinonimo di grande sicurezza e aumenterà esponenzialmente l’affidabilità dell’azienda e del suo sito online. Poche ma buone recensioni sono lo strumento utile che offre un aumento di clienti costante.
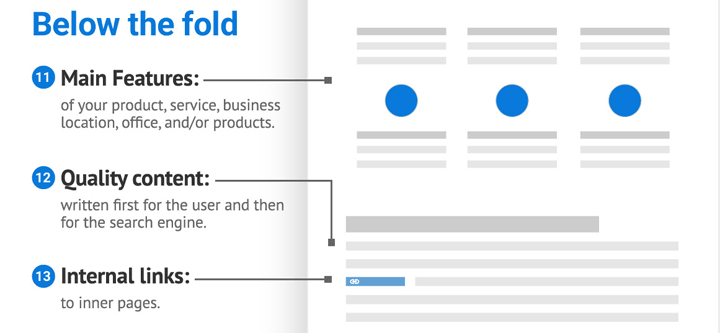
Contenuto non visibile o Below the fold
Situata tra la parte visibile e la parte finale, la zona del sito Below the fold è altrettanto fondamentale considerando che conterrà ulteriori informazioni utili per rafforzare l’immagine che la stessa impresa fornirà ai clienti mediante la sua piattaforma.
Gli elementi che devono essere inseriti in una pagina web e possono apparire below the fold sono:
- Caratteristiche aziendali: breve descrizione dei vari punti di forza che riguardano l’impresa, i suoi migliori prodotti e servizi oppure notizie in merito al business.
- Contenuto di qualità: rafforza i concetti presenti nel testo relativo alle caratteristiche aziendali ed amplifica gli stessi. Come evidenziato, deve essere scritto principalmente per l’utente e poi per il motore di ricerca perché serve a stimolare la curiosità di chi naviga per la prima volta su quel sito.
- Link interni: assumono la funzione di spostarsi nelle pagine importanti del sito web, come ad esempio quella delle FAQ o del centro assistenza.
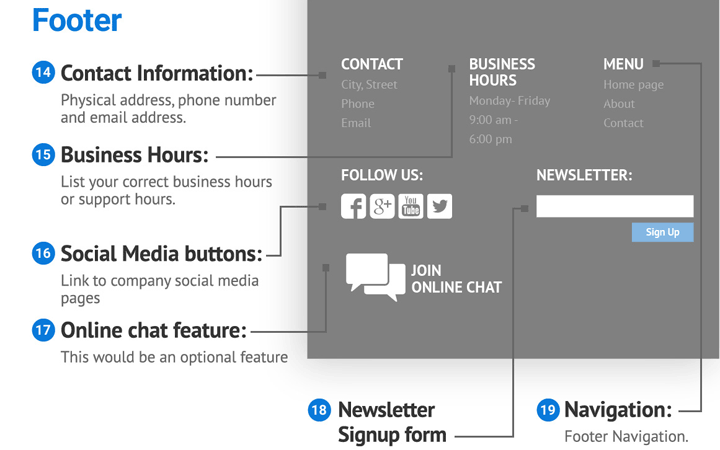
Piè di pagina o Footer
Con il termine Footer, intendiamo la parte finale di una pagina web in cui vengono inserite ulteriori informazioni sull’azienda. Di solito sono presenti i dati per i contatti, gli orari, un riepilogo breve del menù, i link ai social network, una piccola form per l’iscrizione alla newsletter.
Vediamo in dettaglio quali sono queste informazioni che è opportuno inserire nel piè di pagina:
- Recapiti di contatto: utilizzare una lista di strumenti che permettono di contattare direttamente l’azienda, nello specifico lo staff che si occupa di fornire le risposte ai clienti. Più semplicemente inserire i dati aziendali principali: indirizzo, telefono, email.
- Orari e giorni d’apertura: tabella o semplice elenco mediante la quale è possibile conoscere quando l’azienda è operativa e potrà essere contattata dal vivo per ottenere ogni genere di informazioni.
- Collegamenti social: semplici link, di solito sulle icone di riferimento dei vari social network, che consentono di visualizzare i profili dell’azienda.
- Assistenza Live: contatto diretto (in tempo reale) col team di assistenza che avrà il compito di fornire tutte le risposte alle diverse domande che potrebbero essere poste dai clienti o da semplici visitatori da trasformare in clienti.
- Iscrizione newsletter: funzione basilare che ogni sito web che adotta una strategia di email marketing dovrebbe inserire nel proprio sito web. Permette al contatto di effettuare in maniera semplice l’iscrizione al servizio di newsletter e all’azienda di poter potenziare le proprio campagne di email marketing.
- Menù di navigazione: assume la stessa funzione della mappa del sito web e garantisce la possibilità di passare da una sezione all’altra del sito, di solito le sezioni principali.
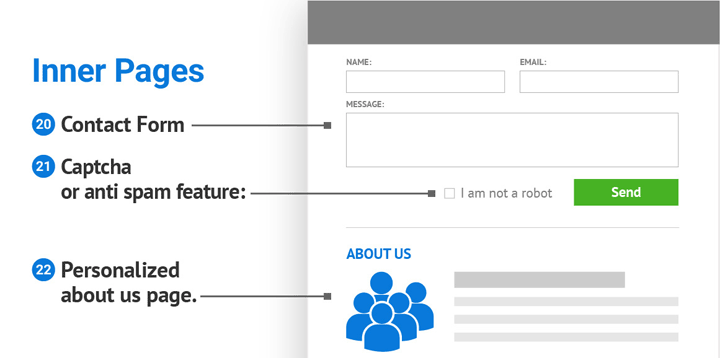
Pagine interne
Con pagine interne intendiamo tutte quelle sicuramente raggiungibili dal menù principali e che descrivonon esattamente tutto ciò che riguarda l’azienda, i servizi che propone o i prodotti che vende.
Non bisogna sottovalutare l’inserimento di una pagina generalmente nota come Chi Siamo e una in cui è presente un form di contatto.
Gli elementi essenziali di queste pagine sono:
- Form dati: pagina specifica che permette di inserire i dati del cliente che desidera maggiori informazioni in merito ai nostri servizi/prodotti o che ha la necessità di creare un ticket di assistenza.
- Uso del CAPTCHA: Ovunque sia presenta una form dati è necessario adottare un sistema minimo di sicurezza per evitare lo spam. Quello più noto viene definito CAPTCHA che è l’acronimo di Completely Automated Public Turing test to tell Computers and Humans Apart e che significa “test automatico per distinguere i computer dagli umani”. Parliamo in sostanza della classica sequenza di caratteri strani che è necessario inserire prima di inviare i dati della form. In alternativa è possibile adottare il servizio più semplice e recente 0fferto da Google denominato ReCAPTCHA.
- Pagina Chi Siamo o About us: Sembra superfluo ribadirlo ma ogni sito web aziendale che si rispetti deve necessariamente avere questa pagina al suo interno. Deve comprendere informazioni che riguardano lo staff aziendale, ne esaltano la sua efficienza e le sue peculiarità, mettendoci, come si dice, anche la faccia, pubblicando le foto di tutto il team, i ruoli specifici, i link social e i contatti.
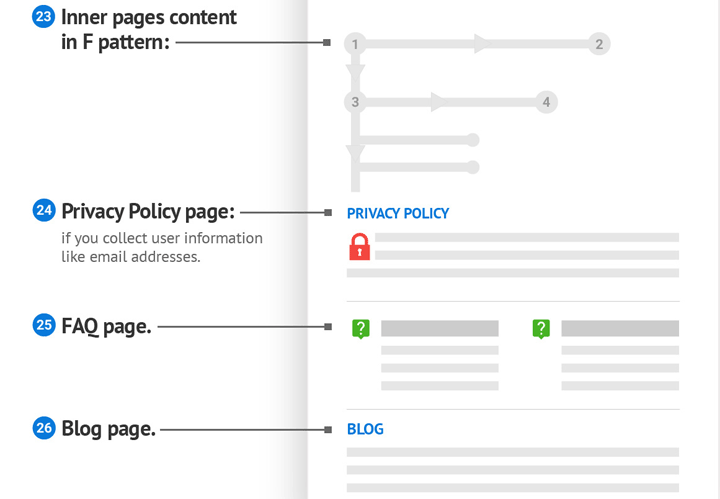
- Contenuti interni: Possono essere inseriti altri contenuti, relativi a ulteriori pagine interne a cui si vuole dare evidenza ad esempio con un formato simile a quello che si vede in figura.
- Privacy Policy: con l’avvento della Cooke Law oggi è quanto mai opportuno inserire all’interno del sito una privacy policy in cui sono rachiudono tutte le modalità con cui l’azienda opera in merito alla privacy degli utenti. Di solito si aggiunge anche una pagina con le Note Legali.
- FAQ (Frequently Asked Questions) o Knowledge Base: All’interno di un ecommerce o di un sito tecnico come può essere il nostro relativo al settore hosting, diventa indispensabile fornire all’utente chiare indicazioni su come risolvere una problematica. L’elenco delle domande più frequenti può snellire il processo di customer care perché il cliente trova già all’interno del sito aziendale la risposta ad un quesito che può essere standard e che evita di interpellare il team di assistenza.
Blog
Non si parla di content marketing a caso. In una corretta strategia di Web Marketing è opportuno se non obbligatorio considerare la gestione di un blog. Che si gestisca uno shopping online o un semplice sito aziendale, per ampliare e approfondire le tematiche del tuo sito web devi assolutamente aggiungere una sezione blog e pubblicare contenuti utili ai tuoi utenti. Devi dare risposte e non ragionare in ottica del motore di ricerca.
I vatanggi di fidelizzare i contatti, rafforzare l’identità del brand, aumentare la reputazione online e le conversioni o semplicemente stimolare la condivisione sono gli elementi principali che dovrebbero convincerti ad aggiungere questo strumento all’interno del sito web. Le caratteristiche da includere nel blog sono:
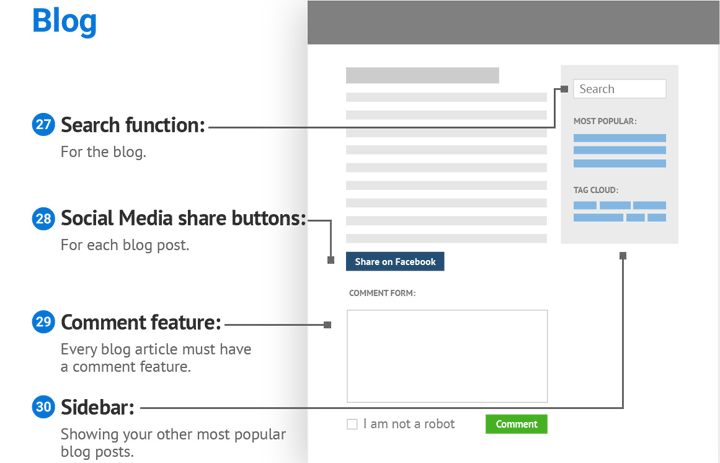
- Funzione di ricerca: offre la possibilità di cercare un post per parole chiavi presenti nel titolo o nel testo. Utile soprattutto quando i contenuti sono tanti ma soprattutto perché aiuta l’utente a trovare una risposta.
- Pulsanti di condivisione social: consente la condivisione di quel contenuto sul profilo del cliente e ti consentirà di ottenere maggior visibilità gratuitamente. Se il tuo sito è sviluppato con WordPress leggi i nostri consigli su quali plugin per condividere i contenuti devi utilizzare.
- Spazio per i commenti: stimola l’utente a partecipare perché permette di esprimere il proprio pensiero in merito a quell’articolo o di commentare i pensieri di altri utenti. Funzione molto interessante perché stimola la fidelizzazione.
- Barra laterale di navigazione: utile ma non indispensabile. Può contenere gli articoli più popolari, gli articoli correlati, gli ultimi articoli inseriti, un sotto menù o eventuali riferimenti social.
Altre caratteristiche
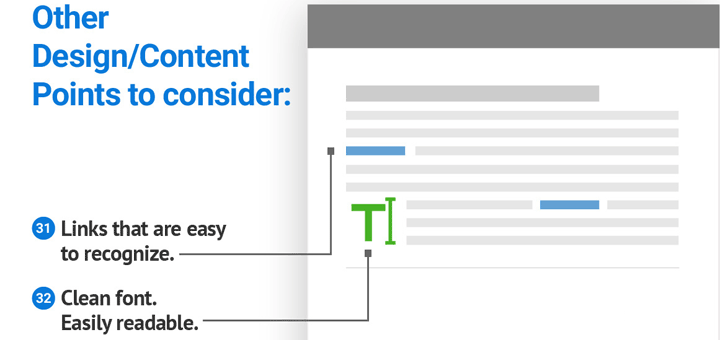
Lo stile estetico deve essere caratterizzato da alcuni elementi specifici che rendono sicuramente migliore il sito.

- Link riconoscibili: Bisogna dare ai link uno stile in modo tale da renderli facilmente riconoscibili all’interno del testo. In caso contrario l’utente valuta tutto come testo semplice e non ha la possibilità di approfondire contenuti che abbiamo predisposto all’interno del sito. Inoltre, perdiamo quanto di buono fanno i link interni anche in ottica SEO.
- Caratteri leggibili: abbiamo già parlato in un altro articolo di quale font scegliere per un sito web. E’ superfluo ribadire che un font poco leggibile appesantisce la lettura dei nostri contenuti e invita il visitatore ad abbandonare il sito.
Sviluppo sito responsive
Gli accessi da smartphone hanno già superato quelli da desktop, dobbiamo aggiungere altro? Se non vuoi perdere una fetta di visite al tuo sito oggi è indispensabile valutare la realizzazione di un sito web che sia quantomeno responsive.
Abbiamo già analizzato le possibili penalizzazioni in ambito SEO a causa dell’algoritmo Google MobileGeddon. Quindi da una parte la richiesta degli utenti, da una parte gli aggiornamenti del motore di ricerca più utilizzato ci costringono a valutare questo aspetto e accelerare i tempi di aggiornamento se il tuo sito non è mobile-friendly.
Le caratteristiche principali da prendere in considerazione in fase di web design sono:
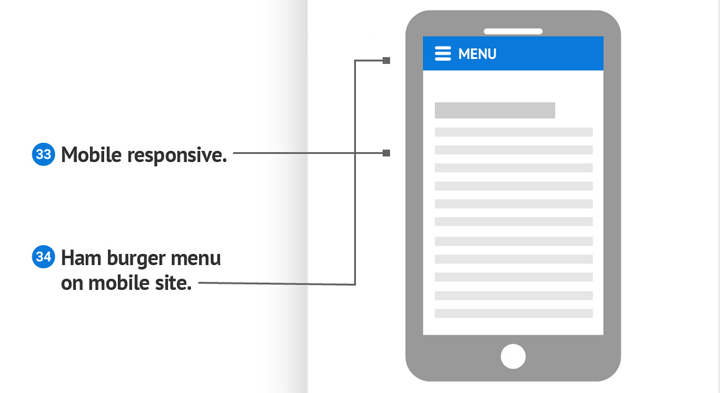
- Sito web responsive: perché come abbiamo già detto consente di visualizzare i contenuti del sito web anche su smartphone, tablet o altri dispositivi mobili.
- Hamburger menù: nuova tipologia di menù molto in voga nei siti responsive soprattutto perché non è invasivo e agevola la navigazione all’interno del sito web.
Caratteristiche SEO
Non è sicuramente questa la sede per ribadire quanto sia importante sviluppare un’attività SEO dopo la pubblicazione di un sito web. Al momento riassumiamo solo alcuni aspetti principali come evidenziato anche nella infografica.
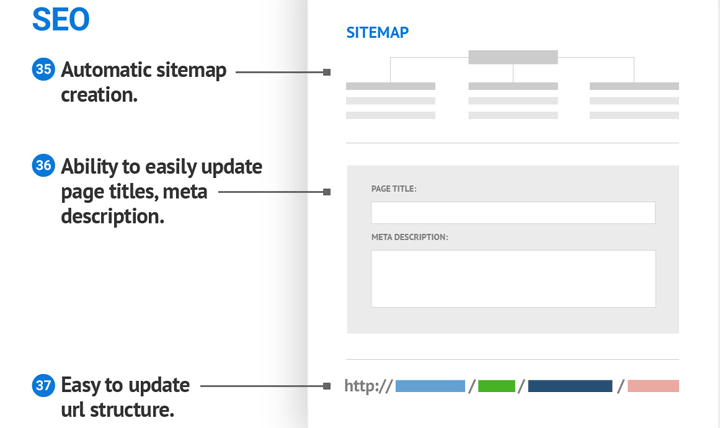
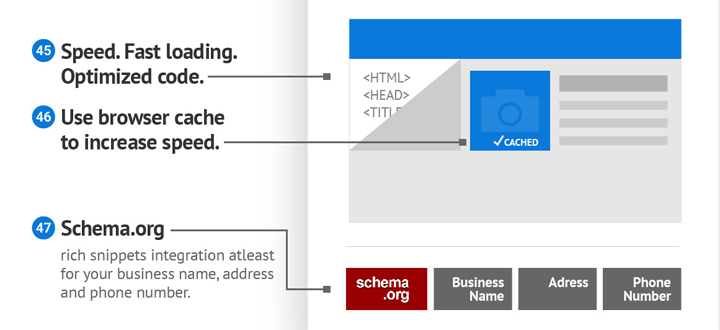
- Gestione della sitemap: attivare sin da subito un sistema automatico per la creazione della sitemap. In questo modo, anche con la crescita dei contenuti, il file che fornisce a Google indicazioni precise sulla struttura del sito web, sia sempre aggiornato.
- Gestione di titoli e meta tag: anche in questo caso è necessario valutare l’uso di un sistema che consenta in maniera semplice, diretta e immediata di poter aggiornare tutti i titoli delle pagine ma anche le relative meta description.
- URL strutturato e ben organizzato: partendo da una corretta organizzazione dell’albero dei contenuti, strutturare di conseguenza anche i relativi URL.
Hosting e sicurezza
Occupandoci di hosting avremmo tante cose da dire in merito a questa caratteristica fondamentale che è necessario valutare possibilmente prima di realizzare un nuovo sito web o quando si decide di aggiornarlo.
In qualsiasi momento infatti è possibile cambiare provider soprattutto dopo aver fatto le valutazioni seguenti che rappresentano solo alcuni tra gli aspetti principali.
Quale hosting scegliere per il tuo sito web? Intanto considera le seguenti caratteristiche:
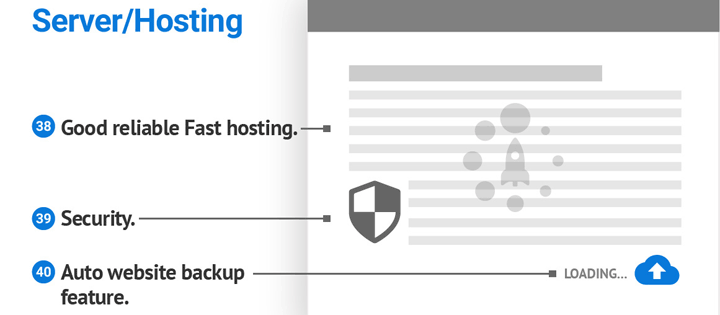
- Hosting affidabile e veloce: sono le caratteristiche principali che occorre valutare e potremmo dire anche le più scontate. Scegli un fornitore presente da tanti anni sul mercato e fatti consigliare il miglior servizio hosting per le esigenze del tuo sito web. Ultimamente molti clienti con volumi di traffico importanti hanno scelto di trasferire il proprio sito all’interno di un hosting dedicato: la semplicità e la gestione dell’hosting condiviso con la garanzia delle risorse di un server dedicato.
- Sicurezza: soprattutto nel caso di un ecommerce, quando si effettuano pagamenti online ma anche semplicemente quando si gestiscono dati di terzi, è opportuno valutare l’uso di un certificato SSL in modo da criptare la comunicazione ma anche per infondere sicurezza nel cliente. I migliori, i più sicuri e anche i più costosi sono i Certificati SSL EV (Extended Validation) e comprendono la nota Green Bar visualizzata nel browser vicino all’URL con tutti i dati del sito web.
- Backup automatico: è semplicemente indispensabile fare un backup del sito web. Quindi, se il pacchetto hosting non prevede questo tipo di servizio è assolutamente necessario acquistarlo a parte. Parliamo del backup delle pagine del sito e del database possibilmente sul cloud con un sistema automatizzato di cloud backup. Riesce ad evitare la perdita di tutti i dati ma soprattutto di fatturato se siamo in presenza di un sito predisposto alla vendita di prodotti. E’ inutile parlare del danno che si subisce se il sito web rappresenta una fonte di reddito e non è solo una vetrina sul web. In un servizio hosting professionale un sistema automatizzato di backup è sempre incluso. Valuta quindi le caratteristiche principali di un hosting e non basarti solo sul prezzo. Pochi euro in più sono l’investimento per un business sicuro!
Requisiti tecnici
Prima di concludere la nostra analisi prendiamo in considerazione gli ultimi requisiti tecnici. Si tratta di alcune funzionalità marginali ma non meno importanti come l’integrazione di Google Analytics.
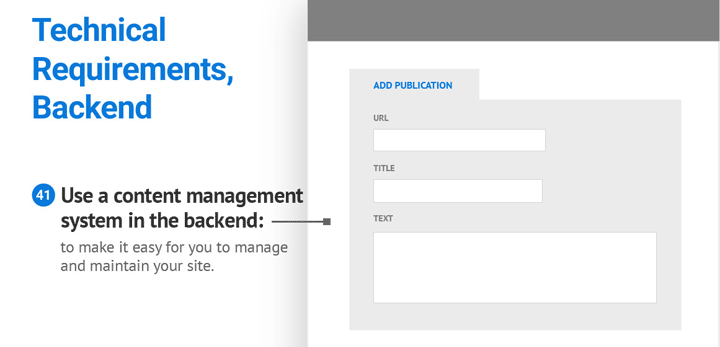
- Uso di un CMS (Content Management System): tutti ormai conosciamo WordPress o Joomla e sappiamo quanto siano comodi per poter gestire un sito web ben strutturato. Rientrano nella famiglia dei CMS ovvero sistemi che consentono di modificare, aggiungere e rimuovere contenuti grafici e testuali di un sito web in tempi immediati e senza la necessità di avere competenze tecniche particolari. Con la quantità di informazioni da gestire e con la probabilità di dover delegare personale non tecnico la pubblicazione di contenuti, utilizzare un CMS ormai è praticamente indispensabile.
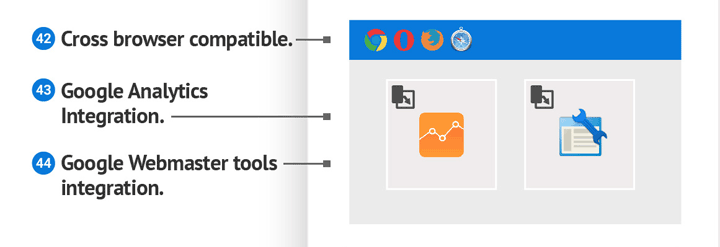
- Compatibilità con browser diversi: garantisce a chiunque di poter visualizzare tutti gli elementi presenti nelle varie pagine del sito web in maniera corretta. Un’opportunità da non sottovalutare perché oggi non c’è più il monopolio di un solo browser e quindi non possiamo rischiare di portare utenti sul sito e poi non potranno leggerne il contenuto.
- Google Analytics: è il sistema di statistiche offerto gratuitamente da Google che consente di visualizzare chi naviga sul sito. Fornire tanti altri dati utili in fase di analisi all’interno di una strategia di web marketing. Non ha senso attivare un sito e non poter vedere chi lo visita, quali pagine vengono lette, che tipo di percorso effettua l’utente prima di una conversione e così via. Trattandosi di un tool gratuito va configurato anche se non se ne farà un uso immediato. Intanto verranno tracciati dei dati che saranno utili anche in seguito, nel caso in cui, la gestione del sito, venga affidata a specialisti o professionisti di settore.
- Google Search Console: precedentemente chiamato Webmaster Tools, è il primo strumento che ogni SEO dovrebbe configurare e quindi utilizzare per il proprio sito web. Consente un’analisi approfondita sulle problematiche che vengono rilevate dal motore di ricerca, sulle parole chiave con cui il sito viene visualizzato in SERP, sullo stato dell’indicizzazione e tante altre funzionalità. Come per Analytics, trattandosi di un tool offerto gratuitamente da Google, è consigliabile configurarlo anche se non verrà utilizzato. Sicuramente è utile ad un professionista per l’analisi del sito web e per comprenderne lo stato di salute.
Caratteristiche da evitare
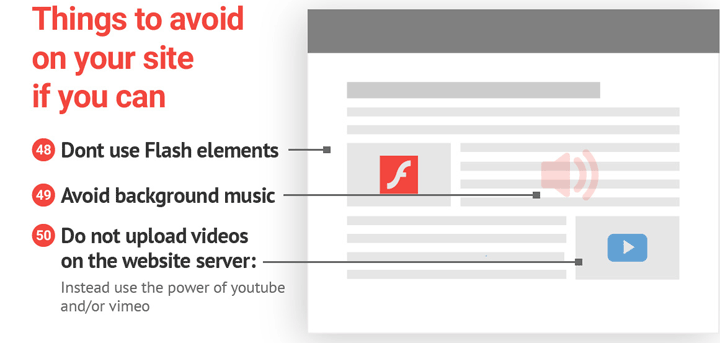
Le ultime tre caratteristiche sono quelle assolutamente da evitare nella realizzazione di un sito web. Si tratta di tecniche utilizzate diversi anni fa, quando erano di moda o semplicemente perché, in quel momento storico, la tecnologia disponibile era quella.
- Flash: per inserire animazioni all’interno del sito web (se proprio sono indispensabili) non utilizzare mai Flash. Una tecnologia in voga diversi anni fa che crea problemi enormi in termini di User Experience, di indicizzazione sui motori di ricerca, di visibilità e leggibilità dei contenuti sui dispositivi mobile.
- Musica di sottofondo: se non in casi davvero particolari, ad esempio il settore aziendale specifico, non aggiungere mai una musica di sottofondo nel tuo sito web. Altra tecnica utilizzata nei siti web degli anni 90 o primi anni 2000. Non serve aggiungere altro.
- Integrazione con Youtube: evita di caricare direttamente sul server i vari contenuti in formato video, ora c’è Youtube che oltre ad essere comunque un social media, con tutti i vantaggi che seguono, permette di risparmiare spazio web e di gestire in maniera più semplice ed immediata la visualizzazione di qualsiasi tipo di video.
Infografica: caratteristiche di un sito web
Nell’articolo abbiamo preferito suddividere l’infografica realizzata 99 MediaLab in modo da focalizzare singolarmente le varie caratteristiche e poterle commentare di volta in volta.
Evitiamo di ripubblicarla interamente ma ovviamente è possibile guardarla cliccando sull’immagine che segue:
Conclusioni
Ecco le cinquanta caratteristiche suddivise per argomento che devono essere presenti sulla propria piattaforma.



















Federica dice
Cosa ne pensate di WIX dal punto di vista SEO? su questo argomento si è scritto molto e visto che utilizza in modo intensivo AJAX questo può portare a delle performance basse. Numerosi clienti si sono rivolti alla nostra Web Agency poiché avevano realizzato il sito su WIX con risultati assolutamente deludenti in termini di visibilità online. Voi cosa ne pensate?
Massimo dice
WIX può essere utilizzato semplicemente per iniziare un progetto web, se si hanno poche conoscenze o si preferisce fare tutto da soli. In tutti gli altri casi l’approccio dovrebbe essere differente e a quel punto si potrebbe valutare una strategia SEO.